【Vue.js】flipbook-vueで本のページをめくる
はじめに
突然ですがみなさん読書は好きでしょうか?
私は紙媒体も電子書籍も読むのですが、紙媒体の所持数がとても多いです。
(以前合計金額を計算してみたら7桁は超えていました......)
電子書籍にはかさばらない・どこでも読めるといったメリットがありますが、
ページをめくるときのワクワク感は紙媒体の特徴ですよね。
そこで画像を実際の本のようにめくれるflipbook-vueを使用して電子書籍を作成してみました!
使用技術等
・Vue
・flipbook-vue
・CodeSandbox
動作
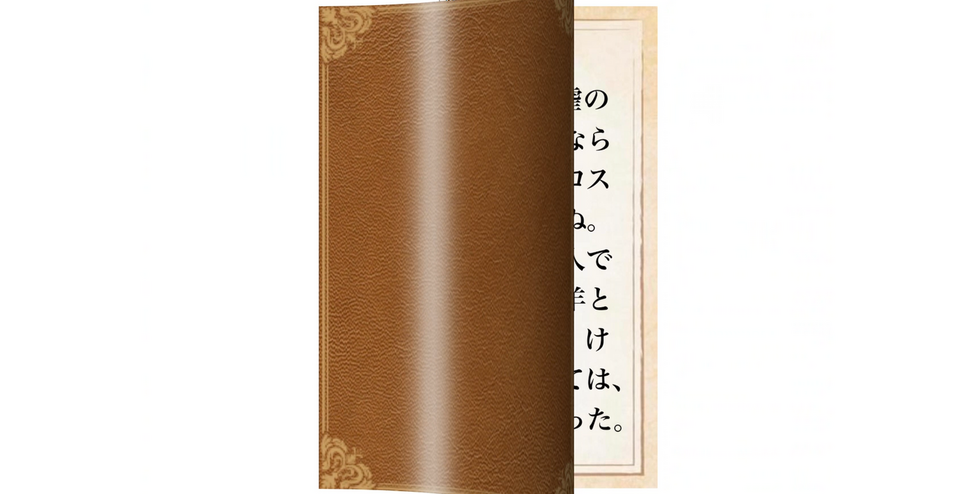
実際に動かしてみたものがこちらです。
ボタンを押すことでページが前後にめくられます。

こちらで動作を確認できます。
使用技術についての紹介
コード内容としては以下になります。
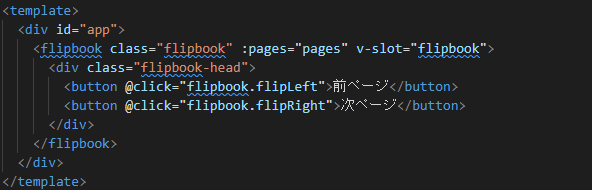
▼template

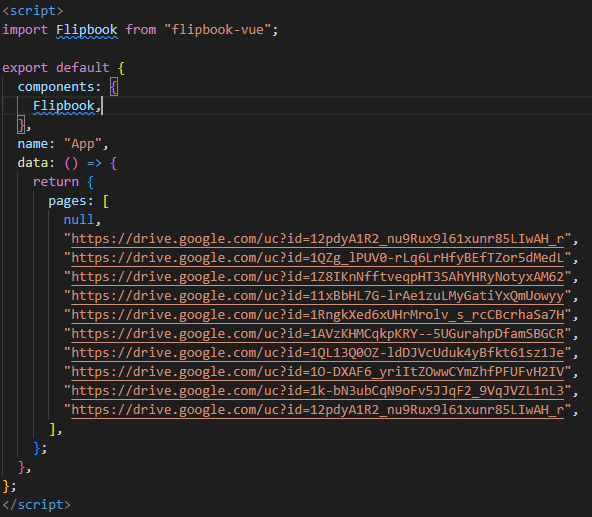
▼script

基本的なflipbook-vueの使い方としてはpagesに画像URLの配列を渡してあげるだけになります。
しかし、渡してあげるすべての画像の縦横比をそろえる必要があるので、その点は注意が必要です。
また配列の初めの要素のみにはなりますが、nullにすることで単独で表示可能です。
今回はflipLeftとflipRightの二種類しか使用していませんが、拡大・縮小を行ったり、
総ページ、現在のページ番号の表示を行うこともできます。
ページめくりのアニメーションに関する設定も簡単に行えるため、
自分好みの一冊を作れるのが魅力的でした。
また、今回はCodeSandboxを使用しました。
環境構築を必要とせずにWeb上でエディタと実行環境を利用できるため、
ライブラリやちょっとしたものを試してみるにはとても向いていると思います。
気になった方は是非お試しください。
おわりに
以上flipbook-vueについて書かせていただきました。
2分割にした写真などを順に登録しておくことで大きく見開き表示することもできるため、
ちょっとしたアルバムや図鑑なども作れそうです。
ページをめくる動作はやっぱりわくわくしますね!
紙媒体派の私ですが、本の収納場所が足りなくなってきている実情もあり、
いつか電子書籍に切り替えるべき時が来るかもしれません......。
ページをめくるタイプの電子書籍が増えてくれたらうれしいです。
 エンジニアBLOG
エンジニアBLOG
